Appearance
使用sanity创建个人博客项目 并使用vercel部署到全球
2023-08-10

本文是Vercel + NextJS + Sanity快速搭建个人博客系列的第一篇。
本系列将完整说明如何在不购买服务器的情况下,快速搭建并免费部署属于自己的个人网页。系列内容覆盖项目搭建、管理配置、基于vercel的页面部署、Google搜索引擎索引编制和站点管理、Google Analytics站点事件统计、Google domain域名配置等方面。
sanity & vercel账号申请及模板选择
使用sanity,可以在不需要具备多少代码基础的情况下,快速地克隆出一个样式精美而且自带SEO最佳实践的网站仓库,并完成维护和部署流程。
最重要的,对于个人用户来说,它是完全免费的。
vercel就不需要过多的解释了,真正的瑞士军刀,免费部署,可以说是个人网页服务的终极解决方案了。关于vercel站点在国内无法访问的问题,本系列后面会有文章专门说明解决方案。
sanity及vercel账号注册
建议通过github账号绑定登录sanity和vercel,这样可以直接通过sanity来创建博客的GitHub repo并且一键部署到vercel。
选一个模板来创建项目
可以从sanity官方推荐的模板中进行选择
https://www.sanity.io/templates
创建项目
本系列将以下面这个博客模板为例进行展开
https://www.sanity.io/templates/blog-with-built-in-content-editing
点击模板页面上的deploy按钮,页面会引导你到vercel创建一个github项目,默认名称是blog-nextjs-sanity。

然后它会让你添加一个集成插件sanity-io/nextjs-blog-cms-sanity-v3,用来连接vercel。
这一步如果你的vercel账号和sanity账号邮箱不一致,是会报错的。建议是vercel和sanity都绑定同一个Github账号,登录的时候都选择GitHub登录,这样流程就不会出现阻塞。
后面会问你一些个人、公司之类的问题,随便选就行。
集成的账号设定完成后,点选Create new Sanity project,vercel就会开始为你打包部署项目了。此时我们已经可以在sanity的个人页面看到创建好的项目了,vercel管理页面也可以看到对应项目
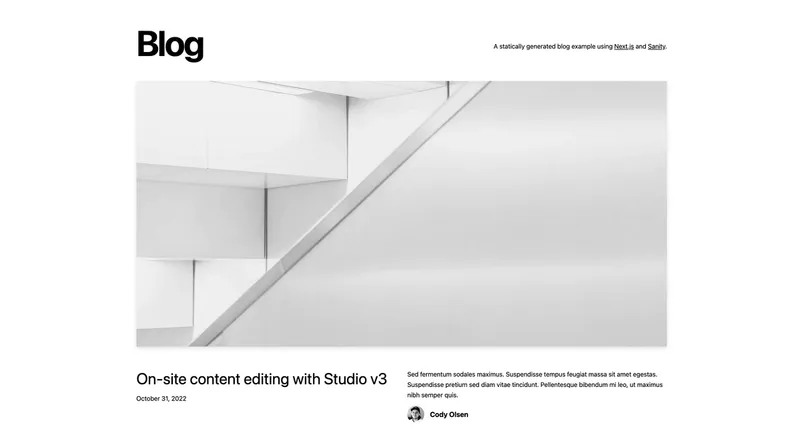
我们在vercel的项目页面看到部署进度,部署完成后,点击右上角的Visit就可以看到我们自己的博客页面了。
克隆项目并在本地启动管理界面
依赖环境
本示例执行的环境为
nodejs v18.16.0
推荐使用nvm进行nodejs版本管理
拉取项目 依赖安装并运行
我们需要在本地运行项目代码,启动sanity的管理后台,才能进行博客内容的编辑和发布。
前往Github的项目repo页面,拷贝项目repo
bash
# 克隆项目
git clone https://github.com/xxxx/blog-nextjs-sanity.git并依次执行下面的命令。
bash
# 进入项目路径
cd blog-nextjs-sanity
# 将此本地仓库链接到vercel
# 提示输入账号密码,就输入你vercel的账号密码
# 出现项目相关提示问题,一路enter确认即可
npx vercel link
# 拉取项目所需的环境变量
npx vercel env pull
# 执行命令删除package-lock.json (不删的话,可能会导致运行报错)
# windows下
del package-lock.json
# macos下
rm -rf package-lock.json
# 如果处于国内网络,且直接安装依赖速度较慢,则可设置npm安装源
npm config set registry https://registry.npmmirror.com/
# 安装依赖
npm install
# 运行项目
npm run dev项目预览
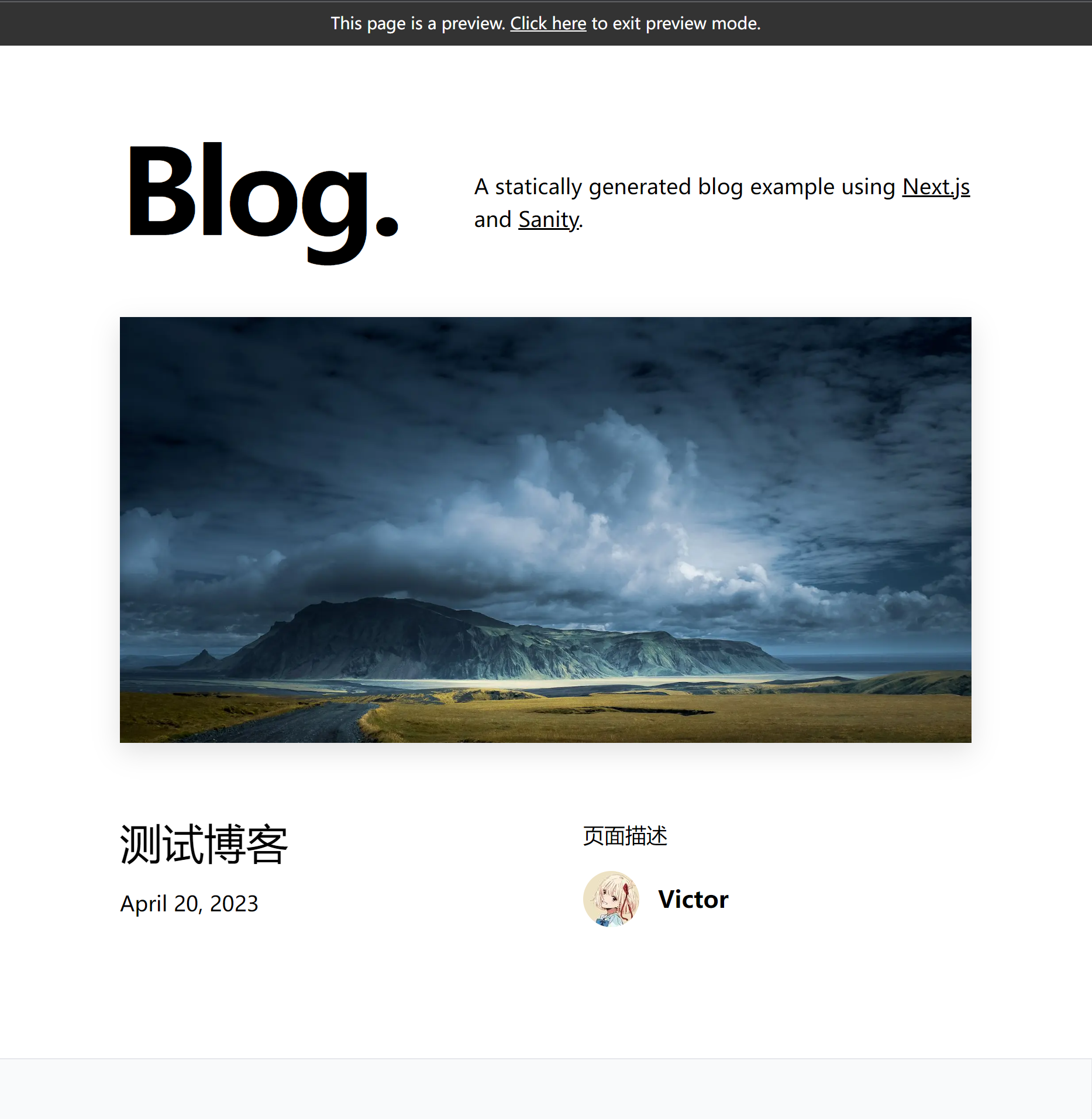
本地页面预览:
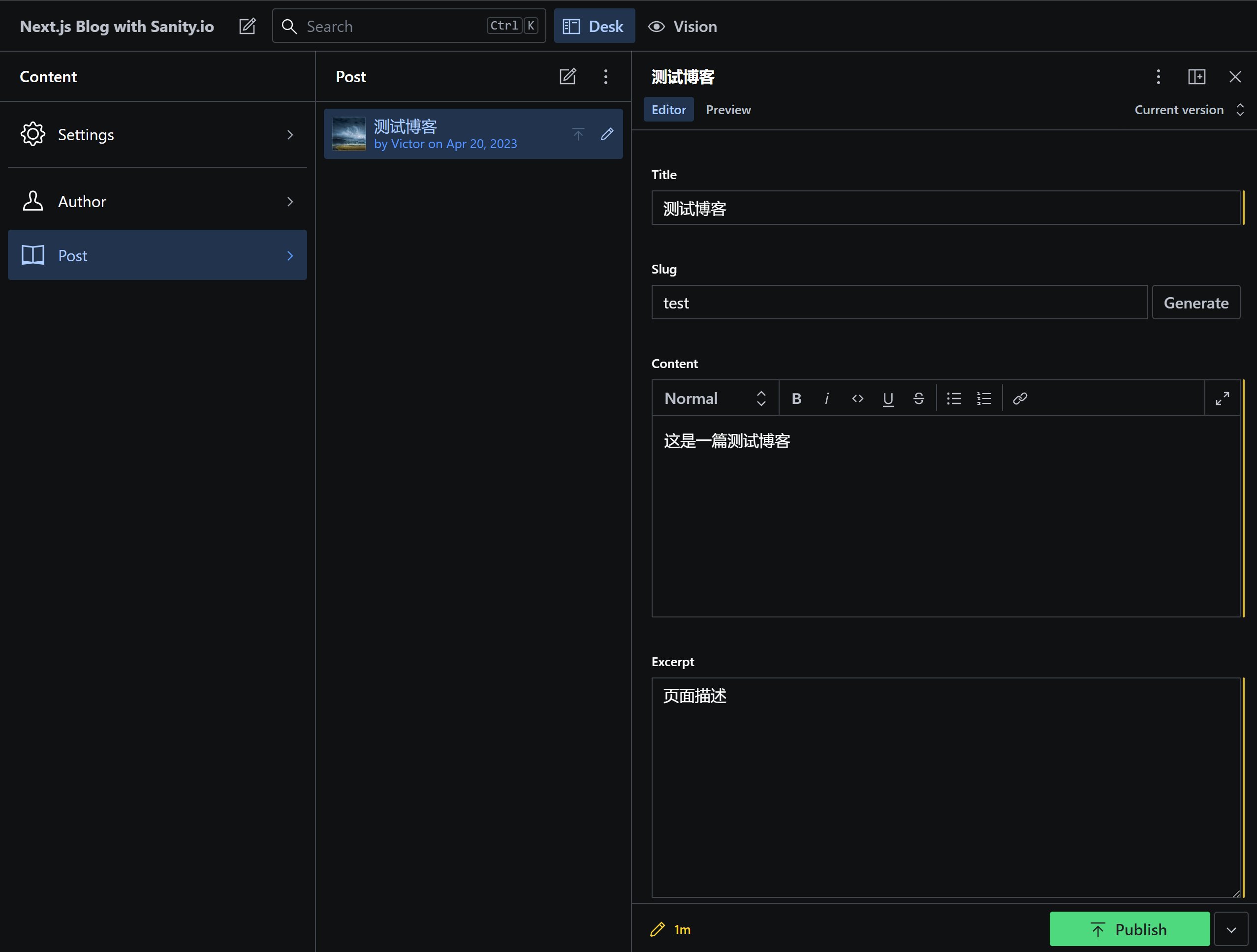
博客内容管理页面:
简单测试
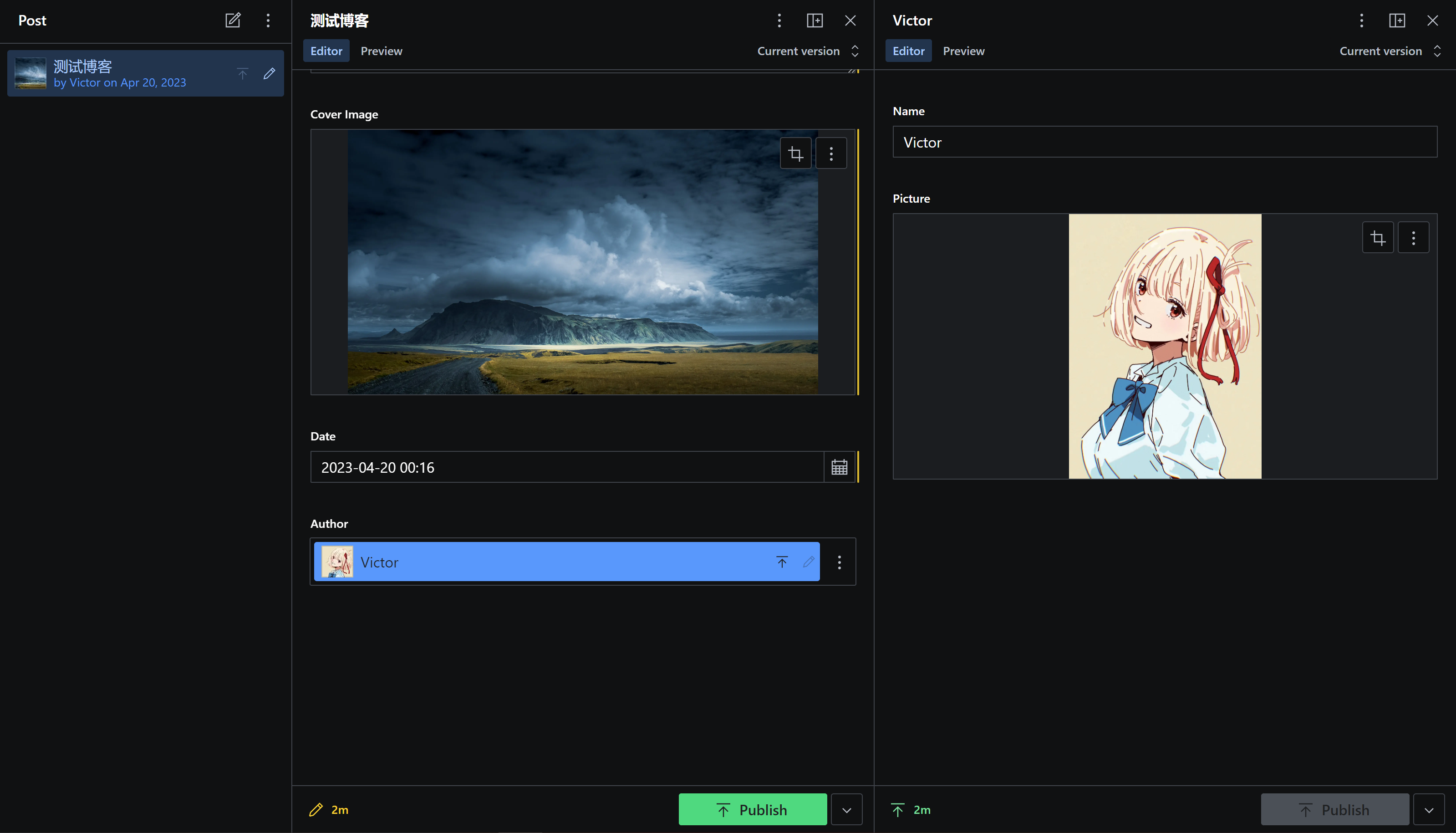
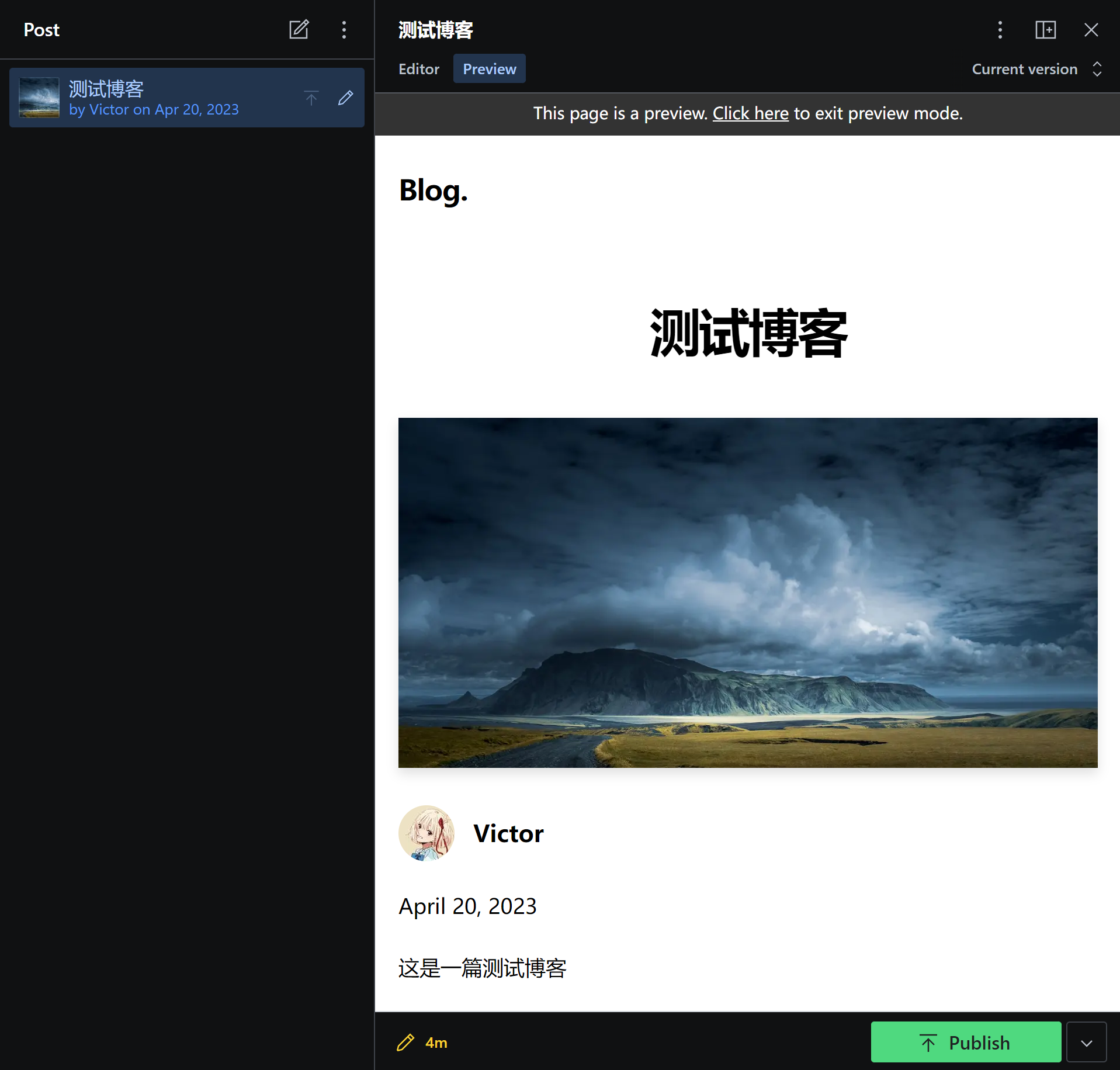
我们可以在内容管理页面的Post板块里尝试添加一条新的文章,简单进行编辑。

在创建第一篇post的过程中,我们也可以顺便添加Author信息,后面的posts的作者都选择我们添加的这个Author即可

编辑完成后我们可以先切换到Preview Tab,看看博文的预览效果:

最后点publish。
切到http://localhost:3000/,刷新页面,看看修改的效果。(可能不会立即生效,但是不会需要很长时间)

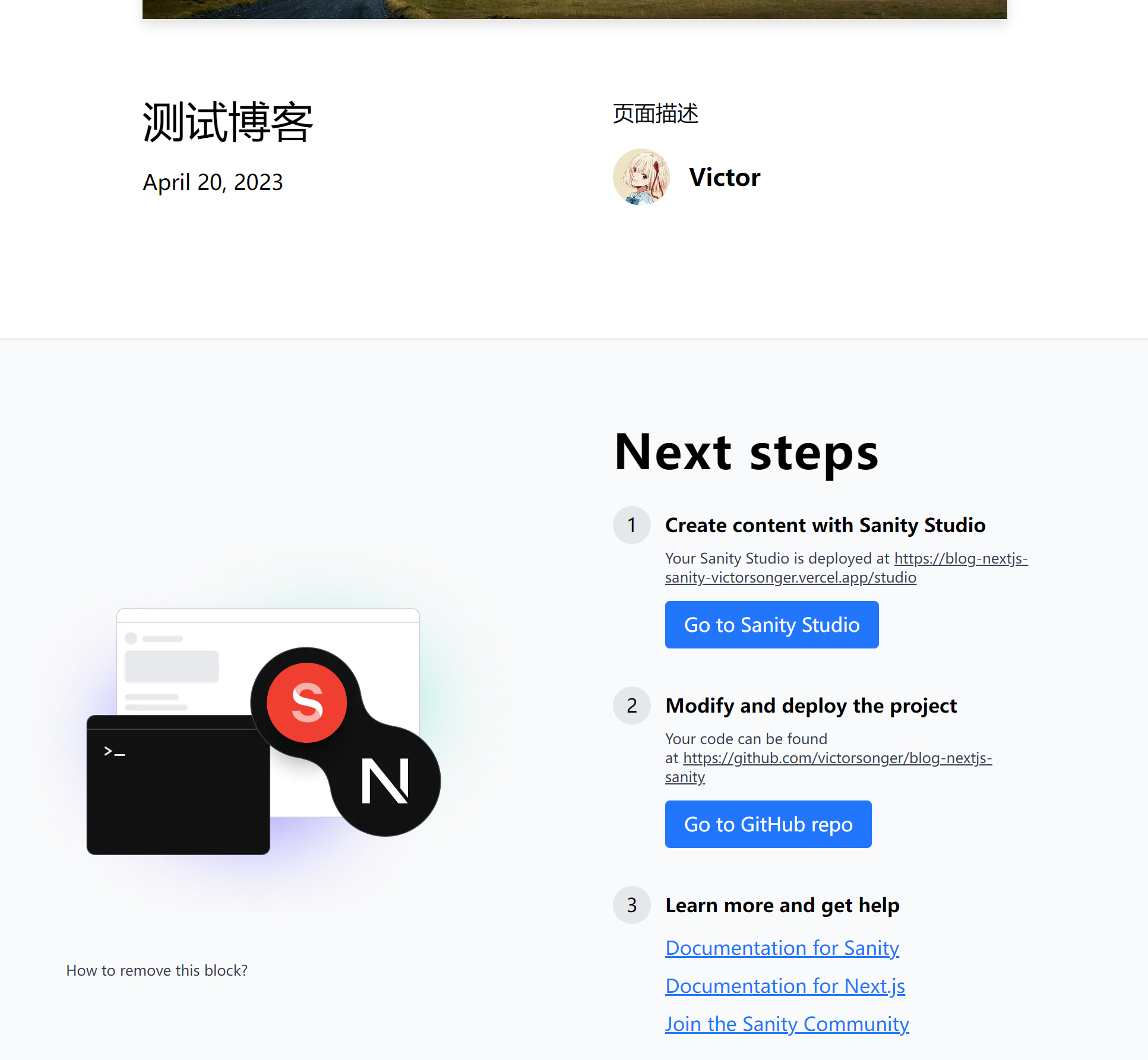
删除底部无用内容
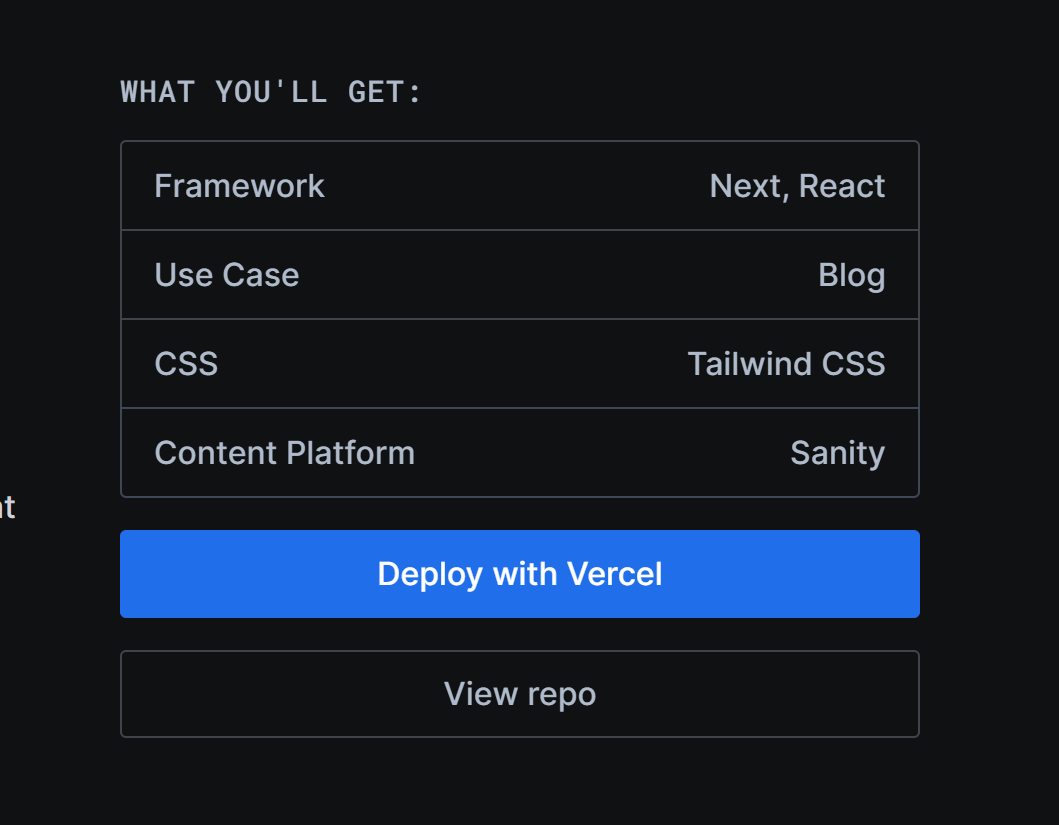
这个模板默认主页底部会有这一部分内容:

我们可以在components\IndexPage.tsx文件中,将IntroTemplate的引入和使用都删掉,这一部分内容就会被去掉了。
jsx
import Container from 'components/BlogContainer'
import BlogHeader from 'components/BlogHeader'
import Layout from 'components/BlogLayout'
import HeroPost from 'components/HeroPost'
import IndexPageHead from 'components/IndexPageHead'
import MoreStories from 'components/MoreStories'
~~import IntroTemplate from 'intro-template'~~
import * as demo from 'lib/demo.data'
import type { Post, Settings } from 'lib/sanity.queries'
...
)}
{morePosts.length > 0 && <MoreStories posts={morePosts} />}
</Container>
~~<IntroTemplate />~~
</Layout>
</>
)
}同步线上页面
由于我们前面已经将本地仓库链接到了vercel,并且同步了环境变量,所以只要直接重新部署vercel,即可在线上页面看到效果。
可以在项目目录执行命令:
npx vercel --prod
或者将我们的代码推送到主分支,从而触发vercel的自动部署:
jsx
git add .
git commit
git push在这之后,都只需要在本地的本地内容管理页面http://localhost:3000/studio进行博客的编辑和发布,甚至不用推送代码,就可以直接同步我们的线上页面内容。
总结
通过上面的步骤,我们应该已经拥有了一个可以随时编辑的博客内容管理页面,以及一个可以通过vercel提供的域名进行访问的线上博客地址了。
下一篇文章我将解释sanity中一些常见且重要的配置项含义,以帮助大家更好地理解这个工具,并且避免一些可能遇到的坑。