Appearance
更换mac 应用图标
2023-11-15
本文将以chrome为例,说明如何在不安装三方软件的前提下,将网页添加为桌面应用,并且更换它们在程序坞、启动台、台前调度等所有你能看到它的地方的图标。
非网页应用更加简单,步骤基本是一样的,只是省去了把网页添加到桌面这一步。
学会以后,每天摸鱼的时候都可以换图标玩,还能搞一些骚操作,比如把mac的设置icon改成windows 11的开始菜单(逃

第一步:将网页添加到桌面
支持pwa的页面
PWA(Progressive Web App)是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。
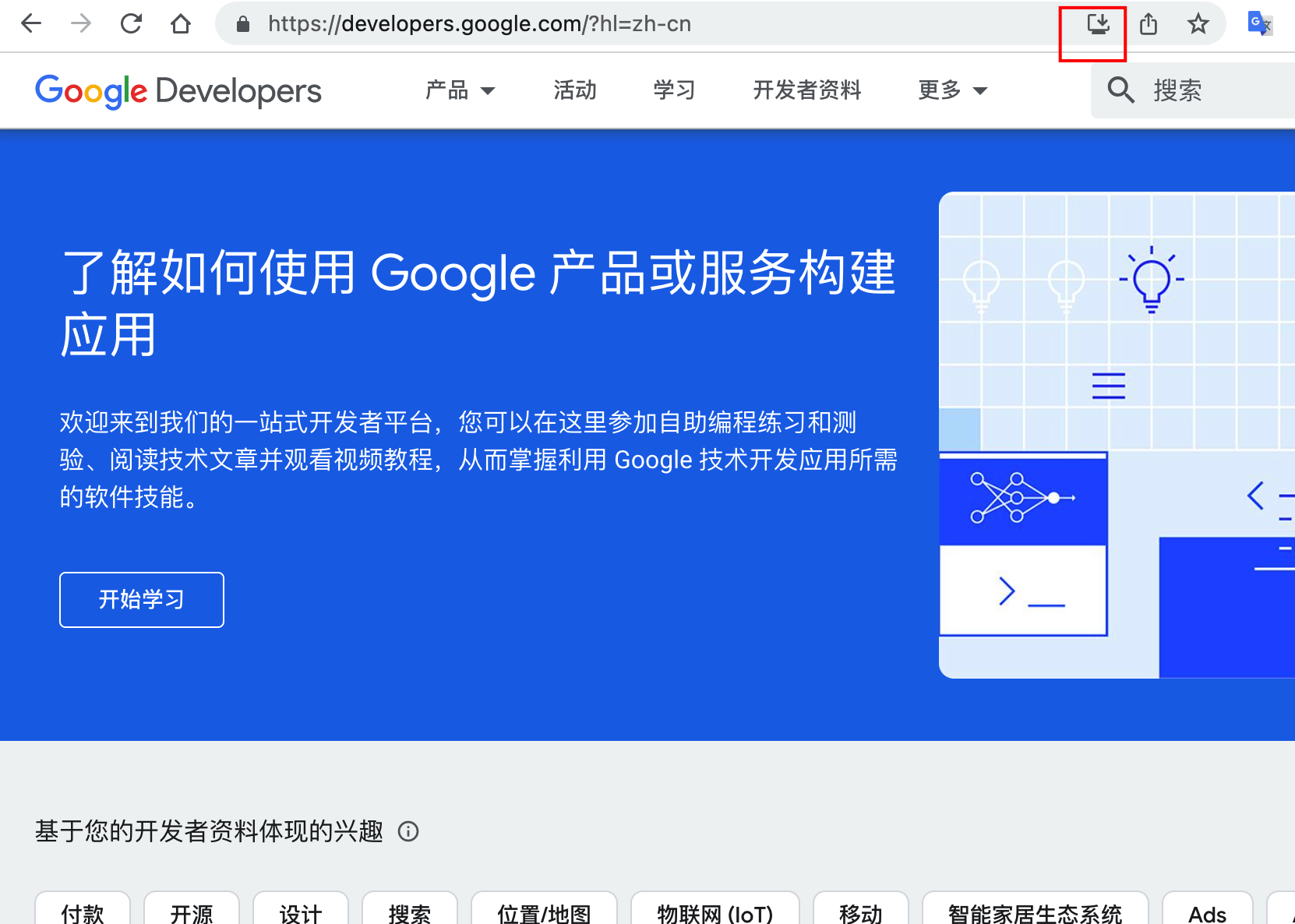
如果网页支持PWA,例如google developers(https://developers.google.com/?hl=zh-cn),则chrome的地址栏会出现这个图标,点一下,就能一键安装

普通页面
不支持PWA的普通页面,例如知乎,我们就需要自己操作将其添加为桌面应用。
下面我们以知乎为例进行演示:
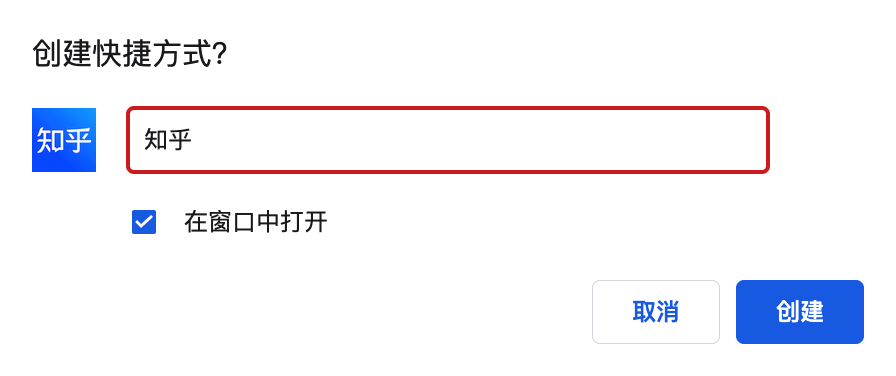
点击chrome右上角的三个点 ——> 更多工具 ——> 创建快捷方式

勾选在窗口中打开

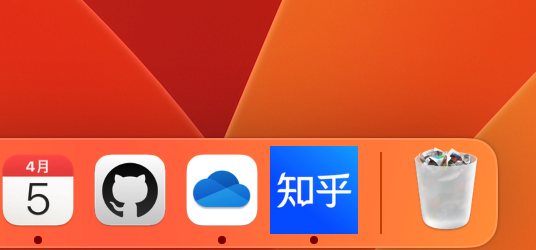
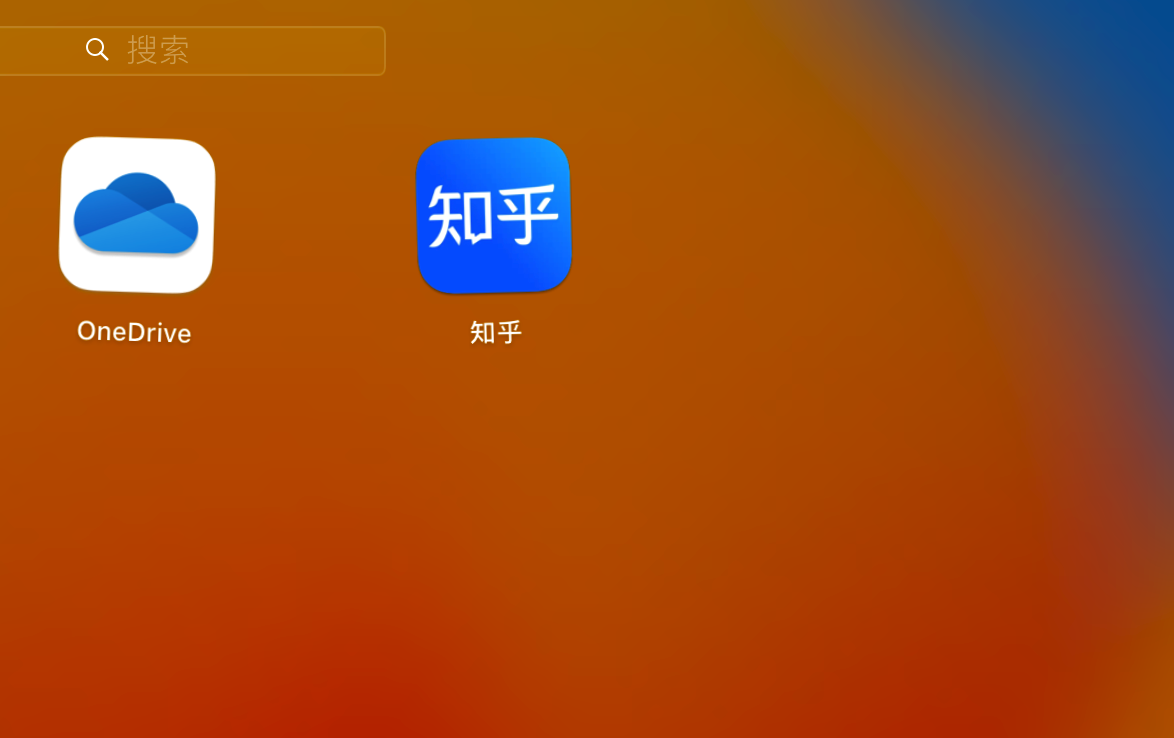
随后可以在程序坞和启动台看到知乎这个应用图标。但是……格格不入


我们需要用好看的圆角图标替换掉这个丑丑的方块。
更换图标
下载图标
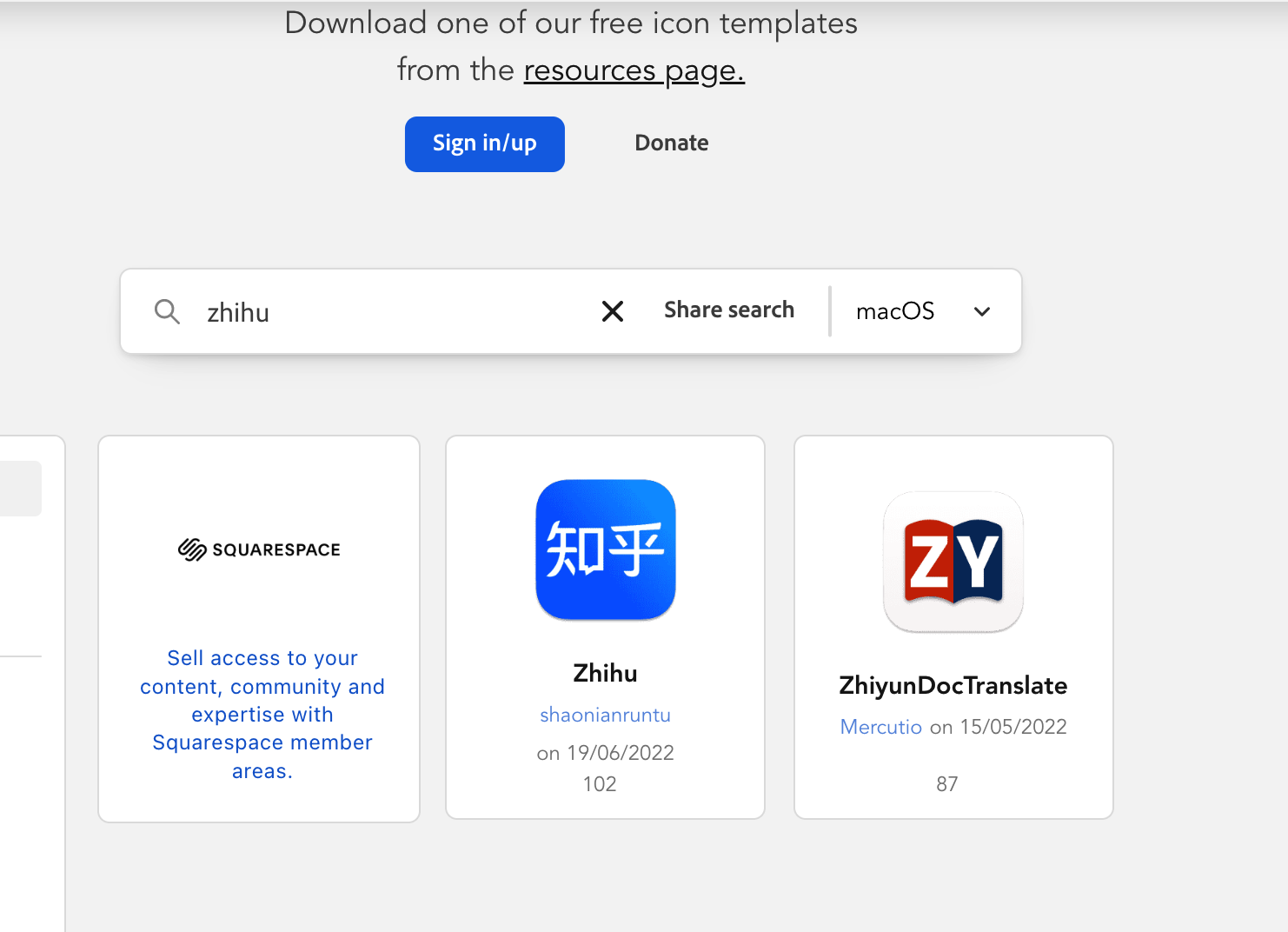
我们可以在这个网站下载海量的macos标准尺寸图标,上面还有很多应用图标的变体,比如github、notion的换色图标等等。
我们搜索zhihu,下载对应的图标

替换启动台和程序坞的图标
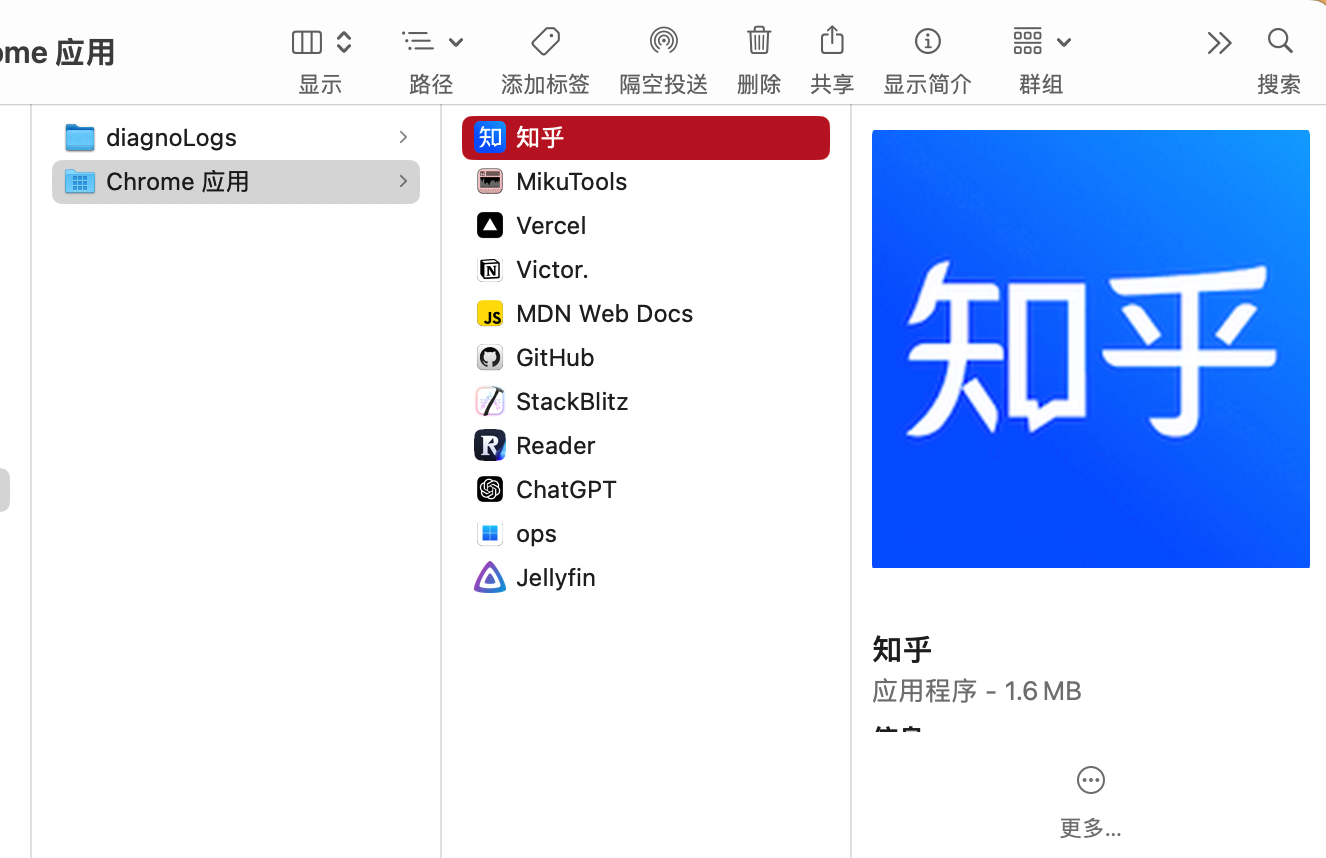
chrome应用目录:
/Users/yourname/Applications/Chrome 应用

如果是原生应用,直接在用户目录/应用程序下就能找到,后续的操作方式都是一样的。
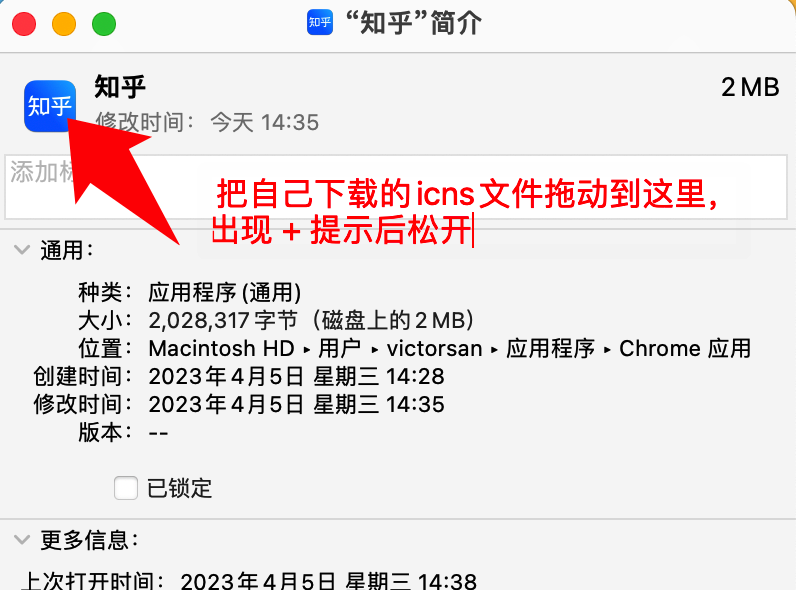
command + i 打开简介,然后把我们刚刚下载的icns文件拖动到左上角的图标上

这样就完成启动台和程序坞的图标替换(要先退出知乎才能生效)


替换台前调度的图标
完成上面一步之后,台前调度的图标还是老样子

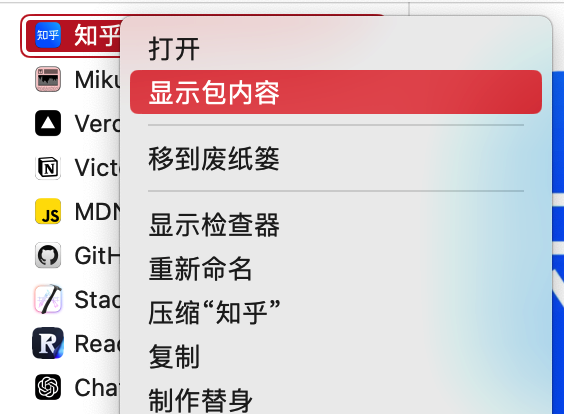
替换台前调度图标,我们还是打开刚才的应用目录,右键知乎,点显示包内容

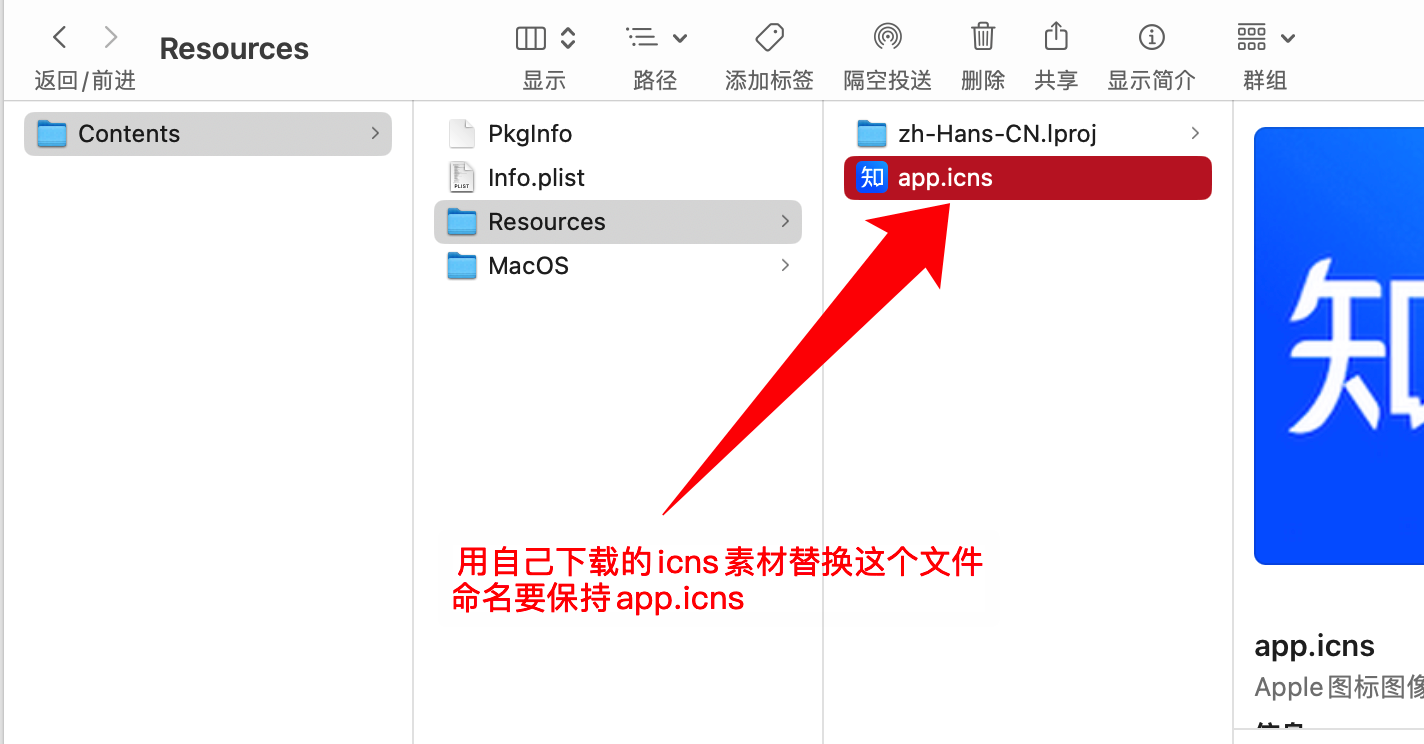
然后在Contents/Resources 下,找到app.icns文件。用我们自己的图标替换掉它(记得名称要保持app.icns)

退出知乎,重新打开,看看台前调度的效果,完美

总结
替换应用的图标,核心操作就3个:
- 从https://macosicons.com下载素材
- 把下载的素材拖动到原应用简介的图标上
- 用下载的素材替换掉包内容里的app.icns
不借助任何第三方软件,我们就可以随时更换自己喜欢的应用图标啦!